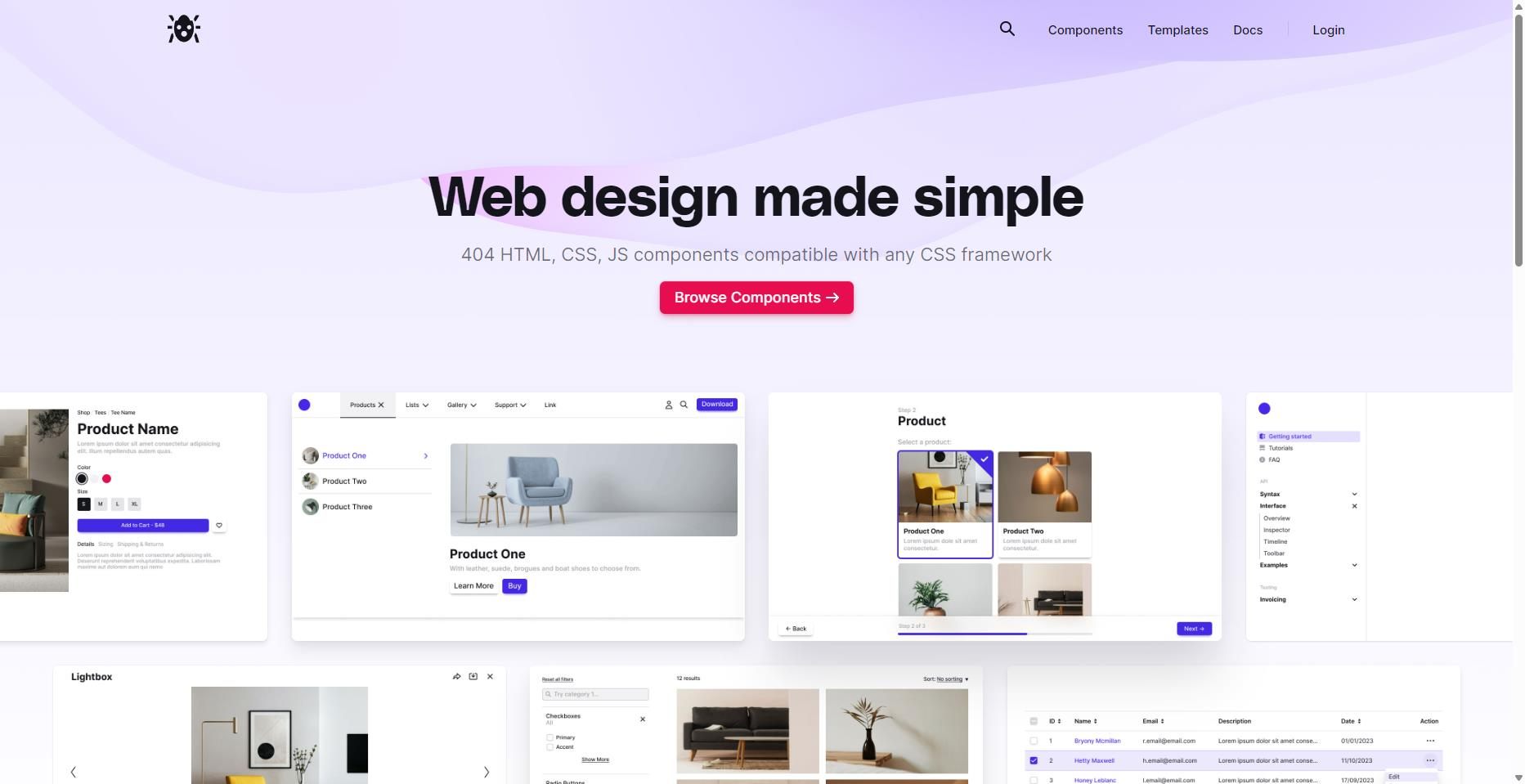
CodyHouse是一个专注于提供高质量前端开发资源和工具的平台,旨在帮助开发者快速构建现代、响应式和可访问的网页界面。它由 Amber Creative 团队开发,提供了一系列开源的 HTML、CSS 和 JavaScript 组件、模板和工具,适用于各种规模的项目。
CodyHouse官网:https://codyhouse.co/

CodyHouse主要功能
• 轻量级前端框架
• CodyHouse Framework:一个轻量级的前端框架,旨在帮助开发者构建可访问的、定制化的用户界面。框架提供了基础的 CSS 规则和实用类,以及 SCSS 模板,方便开发者进行定制化开发。
• 文件结构:框架包含多个 SCSS 文件,如`_buttons.scss`、`_colors.scss`、`_forms.scss`等,用于管理不同的样式和组件。
• 丰富的组件库
• HTML/CSS/JS 组件:CodyHouse 提供了一系列可访问的、渐进增强的 HTML、CSS 和 JavaScript 组件,这些组件与 CodyHouse Framework 无缝集成,方便开发者快速构建界面。
• 组件扩展:组件库不断更新和扩展,目前已有数百个组件,涵盖各种常见的网页元素。
• 全局编辑器
• 可视化工具:提供了一系列可视化工具,用于创建和编辑全局样式,如颜色、排版、间距、按钮和表单等。这些工具生成与 CodyFrame 兼容的 SCSS 代码。
• 编辑器种类:包括颜色编辑器、排版编辑器、间距编辑器、按钮编辑器、表单编辑器等。
• Gulp 支持
• 项目管理和构建:框架集成了 Gulp 配置文件,方便开发者使用 Gulp 进行项目管理和构建。
• 开发流程:通过 Gulp,开发者可以快速启动开发服务器,进行代码编译和调试。
• 文档和示例
• 详细文档:提供了详细的文档和示例说明,帮助开发者快速上手和使用框架。
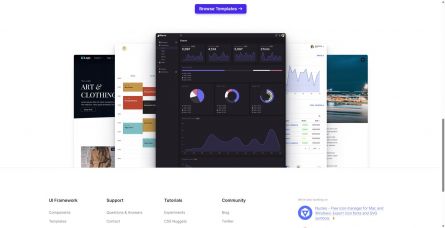
• 示例模板:框架包含示例模板页面,展示了如何引入框架的核心 CSS 和 JavaScript 文件。
• 渐进增强和可访问性
• 渐进增强:框架支持渐进增强,确保在不同设备和浏览器上都能提供良好的用户体验。
• 可访问性:内置了可访问性支持,确保所有用户都能无障碍地使用界面。
CodyHouse使用场景
• 网页设计师和开发者:快速构建和定制响应式网站,提高开发效率。
• 小型到大型项目:适用于从小型个人项目到大型企业级项目的开发。
• 学习和教育:为初学者提供学习 HTML、CSS 和 JavaScript 的资源和示例。
CodyHouse是一个功能强大的前端开发平台,提供了一系列开源的 HTML、CSS 和 JavaScript 组件、模板和工具。它通过轻量级的框架、丰富的组件库、可视化编辑器和详细的文档,帮助开发者快速构建现代、响应式和可访问的网页界面。无论是初学者还是经验丰富的开发者,都可以通过 CodyHouse 提升开发效率和项目质量。